Toda empresa que cuenta con un sitio web debe saber que esta tiene que estar diseñada bajo la metodología responsive web. ¿Sabes por qué? Porque en primer lugar será penalizada por Google en sus resultados de búsqueda si no es así, quitando visualización a aquellas webs que no cuenten con este diseño.
Y en segundo lugar, porque hoy en día los sitios web que no estén adaptadas a diferentes dispositivos electrónicos tienen como resultado una negativa experiencia del usuario y esto se traslada a la marca. Lo que provoca a su vez que el usuario se quede con una imagen “rancia” de la marca.
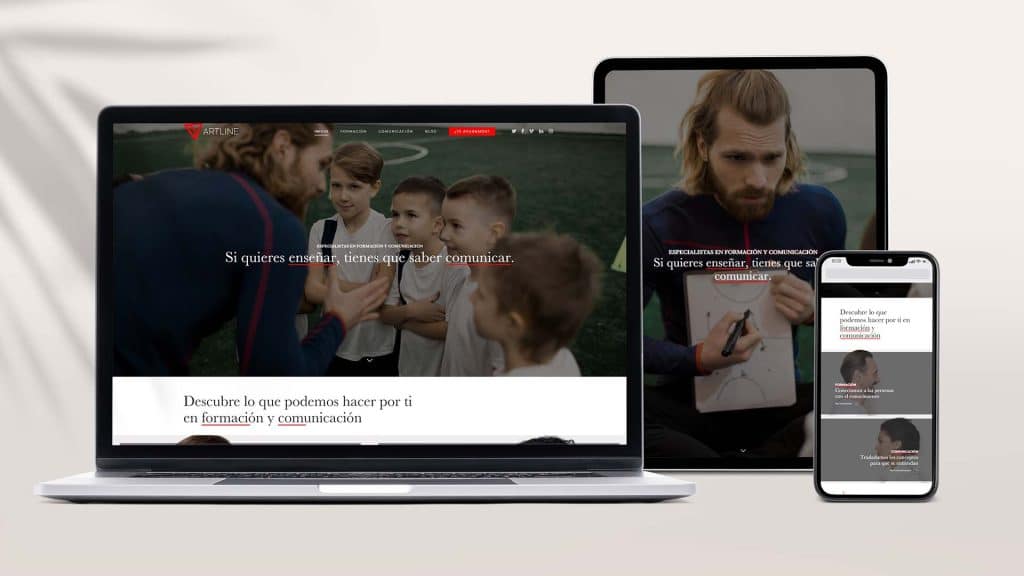
¿Qué es el diseño responsive?
Probablemente alguna vez has entrado a una página web desde tu móvil buscando información de algún producto o cualquier cosa que te resulte importante en ese momento. Y te habrá pasado que al entrar a la web resulta que no logras ver con claridad su contenido, que el tamaño de la página y el texto no se adaptan a tu dispositivo, que la web tarda en cargar o que simplemente no abre…
Vaya disgusto, ¿no? Pues lo siguiente que haces es salir de ahí inmediatamente y abrir otra web que responda de inmediato a tu solicitud y lo haga de manera óptima. Pues de eso se trata el diseño responsive web o también llamado diseño adaptable.
Consiste en adaptar todos los contenidos de un solo sitio web para poder visualizarlos en móviles y otros dispositivos electrónicos como tablets. Este diseño detecta de forma automática el ancho de la pantalla desde donde se quiere ver la página web y adapta todos sus elementos al tamaño indicado.
Hay que saber diferenciar el diseño responsive entre la web para móvil. Una web para móvil está expresamente diseñada para visualizar una página web en dispositivos móviles. En cambio, el diseño responsive es una única versión de la página que responde a cambios del tamaño de pantalla.
La importancia del diseño responsive en la comunicación
La mayoría de las personas cuando necesitan acceder a una información por internet lo suelen hacer desde un dispositivo móvil o tablet. Por tanto, es importante que las empresas tengan su sitio web actualizado y optimizado de cara a mejorar la experiencia de usuario.
Las empresas suelen adaptar sus mensajes y contenidos suponiendo que el usuario accede desde cualquier tipo de dispositivo, especialmente desde sus móviles. Esto les permite una navegación más sencilla, requiriendo de un menor tiempo de carga, lo que reduce significativamente la tasa de rebote.
El diseño web responsive repercute en el posicionamiento de resultados de los motores de búsqueda como Google. Para este buscador un sitio que cuente con este elemento de diseño tiene una gran importancia. Tanto es así que el gigante ha empezado a penalizar con menor visibilidad a aquellas webs que muestran dificultad para mostrarse en dispositivos móviles.
Si una web no pasa el test de Google este dejará de mostrarla en los dispositivos móviles y tablets. Lo que puede conllevar a una pérdida de público importante y a una fuga de recursos en cuanto a los esfuerzos para posicionar la web.
Los 6 beneficios de contar con un diseño web responsive
Contar con un diseño web responsive puede suponer importantes beneficios para la empresa, entre ellos destacaremos los siguientes:
- Contenido flexible: como ya hemos comentado, con el diseño web responsive tu contenido se adaptará a otros dispositivos y se moverá de una pantalla a otra sin problema. Permitiendo al usuario acceder sin distorsionar el contenido y cargando mucho más rápido.
- No existe contenido duplicado: con las nuevas actualizaciones de Google el contenido duplicado puede perjudicar a tu posicionamiento SEO. Esto pasa si existe más de una página con el mismo contenido. Es decir, tener una para web y otra para móviles, corriendo el riesgo de tener contenido duplicado y ser penalizado.
- Conversión más alta: el diseño responsive web ayuda a aumentar el porcentaje de visitantes que pueden convertirse en compradores. De esta manera se rentabilizan todos los esfuerzos realizados para aumentar el tráfico a la web.
- Gestionar el sitio web es más sencillo: siempre será más cómodo y económico gestionar una página web que dos páginas separadas. Implementar la estrategia de contenido y el trabajo de diseño será más fácil, al igual que obtener las métricas de resultados desde una sola web.
- La publicidad es más efectiva: los anuncios de Google han evolucionado junto con sus constantes actualizaciones, antes los anuncios eran de texto estándar, pero esta ya está desapareciendo a favor de los anuncios responsive de la red de display de Google. Entre sus actualizaciones más recientes para la mejora de los anuncios responsive web está la de ampliar sus capacidades para introducir vídeos. Los vídeos causan un gran impacto en la decisión de compra del usuario, en Artline somos muy conscientes de este aspecto y es una herramienta que utilizamos en todos los proyectos que trabajamos de publicidad digital.
- Fluidez del tránsito desde las RRSS hacia la web: en general, las plataformas de redes sociales cuentan ya con un diseño responsive, lo que hace mucho más fácil la transición a la web. Aquí, el objetivo es lograr que el usuario tenga una razón de peso para visitar el sitio web . Por ello, desde Artline te aconsejamos que ofrezcas una propuesta de valor única y extra para conseguirlo.
Si deseas conocer un poco más acerca de la integración de esta y otras herramientas disponibles para mejorar la experiencia de usuario con tu marca en Artline te damos toda la información necesaria y te ayudamos a implementarla.